Elementor Eleditor – найпопулярніший у світі плагін WordPress Page Builder. В даний час він має частку ринку 17% і використовується 12% усіх веб -сайтів.
Він спрощує створення веб -сайту, використовуючи чотири основні компоненти: шаблони для загального макета, блоки для розділів сторінок, віджети для окремих елементів та спеціальний код.
Користувачі можуть створювати привабливі веб -сайти без знань про кодування, тоді як розробники мають гнучкість додавати власні JavaScript та CSS.
Що таке редактор Elementor?
Зазвичай називають Elementor, назва компанії – Elementor, а редактор – одна з його продуктів.
Elementor Reditor-це зручний для користувача плагін для стягнення сторінок для Builder для WordPress, який дозволяє будь-кому створювати прекрасні веб-сайти, не знаючи жодного коду.
Його інтуїтивно зрозумілий інтерфейс дозволяє користувачам розробляти веб -сторінки, перетягнувши віджети – такі як зображення, кнопки чи текст – у розділи сторінки, де це необхідно.
Для розробників редактор Elementor підтримує спеціальний CSS для створення ще унікальних конструкцій.
Однак знання кодування не потрібні, оскільки Elementor надає широкі варіанти налаштування, що дозволяє користувачам створювати справді унікальні макети веб -сайту.
Як працює дизайн веб -сайту в редакторі Elementor
Створення веб -сайту з редактором Elementor обертається навколо чотирьох основних елементів:
1. Шаблони
Шаблони прискорюють створення веб -сторінок та веб -сайтів, слугуючи відправною точкою для проектування сторінок із заздалегідь визначеними макетами.
Шаблони визначають загальну структуру сторінки або елементів на всій сайті, як заголовки та колонтитули, які з’являються на веб-сайті.
2. Блоки
Блоки-це заздалегідь розроблені розділи веб-сторінки, які можна перетягнути та опустити в макет.
Вони представляють різні сфери сторінки, такі як розділ героя або область відгуків, і ідентифікуються за їх компонуванням або дизайнерською метою.
3. Віджети
Віджети – це індивідуальні елементи дизайну, які забезпечують конкретний вміст або функціональність, такі як зображення, текст або форми.
Віджети поєднуються для створення блоків, які вписуються в загальний макет, визначений шаблоном.
4. Спеціальний код
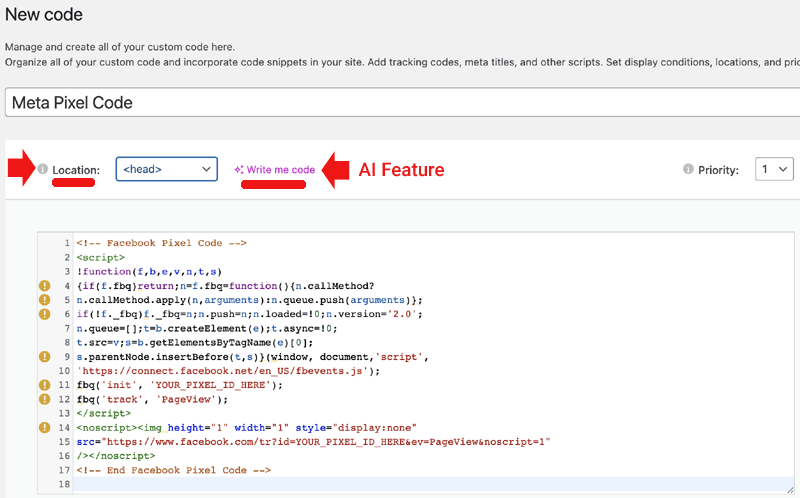
Спеціальна функція коду дозволяє вдосконаленим користувачам додавати зміни стилю, такі як користувацькі шрифти, анімації та регулювання відстані за допомогою CSS та JavaScript для зміни структури сторінок, тригерних подій та створення динамічної поведінки поза вбудованими параметрами редактора Elementor.
 Скріншот спеціального коду Elementor, березень 2025
Скріншот спеціального коду Elementor, березень 2025Як елементи дизайну сторінки Elementor працюють разом
Три елементи для створення веб -сайту з Elementor дотримуються чіткої ієрархії: Шаблони> блоки> віджетів.
- Шаблони: Шаблони визначають загальний макет сторінки або елементи на всій сайті, такі як заголовки та колонтитули, які з’являються на веб-сайті. Шаблони складаються з блоків, які є заздалегідь розробленими ділянками в межах макета.
- Блоки: Блоки-це заздалегідь розроблені розділи веб-сторінки, такі як секція героя або область відгуків. Вони ідентифікуються за їх компонуванням або проектною метою і складаються з віджетів, які можна поєднувати різними способами для створення конкретних типів блоків.
- Віджети: Віджети – це окремі елементи, які надають конкретний вміст або функціональність, такі як зображення, кнопки чи форми. Ці віджети використовуються в блоках, які, в свою чергу, вписуються в макет, визначений шаблоном.
 Скріншот Elementor Theme Builder, березень 2025 року
Скріншот Elementor Theme Builder, березень 2025 року1. Шаблони
Шаблони-це найзагальний рівень дизайну в Elementor, що забезпечує заздалегідь розроблені макети повної сторінки або елементи сторінки на всій сайті, такі як заголовки та колонтитули.
Вони керують загальним дизайном веб -сторінок і можуть бути налаштовані за допомогою блоків та віджетів для відповідності конкретним потребам.
Шаблони представляють загальний макет сторінки, тоді як блоки-це заздалегідь розроблені розділи вмісту (наприклад, відгуки або таблиці цін), які можна додати до макета.
Коли ви починаєте з шаблону, він часто включає кілька блоків як частину його дизайну. Користувачі можуть перетягувати додаткові блоки в шаблон, щоб налаштувати макет та покращити його функціональність.
Як шаблони вписуються в робочий процес редактора Elementor
Шаблони вписуються в робочий процес проектування веб -сайту в Elementor, надаючи відправну точку для будівельних сторінок.
Користувачі можуть вибрати заздалегідь розроблений шаблон, який відповідає їх потребам, а потім налаштувати його шляхом переставлення, заміни або редагування блоків, які він містить.
Шаблони дозволяють користувачам заощадити час, забезпечуючи послідовність на всьому веб-сайті, оскільки вони визначають структуру та розробку окремих сторінок або елементів на всій сайті, таких як заголовки та колонтитули.
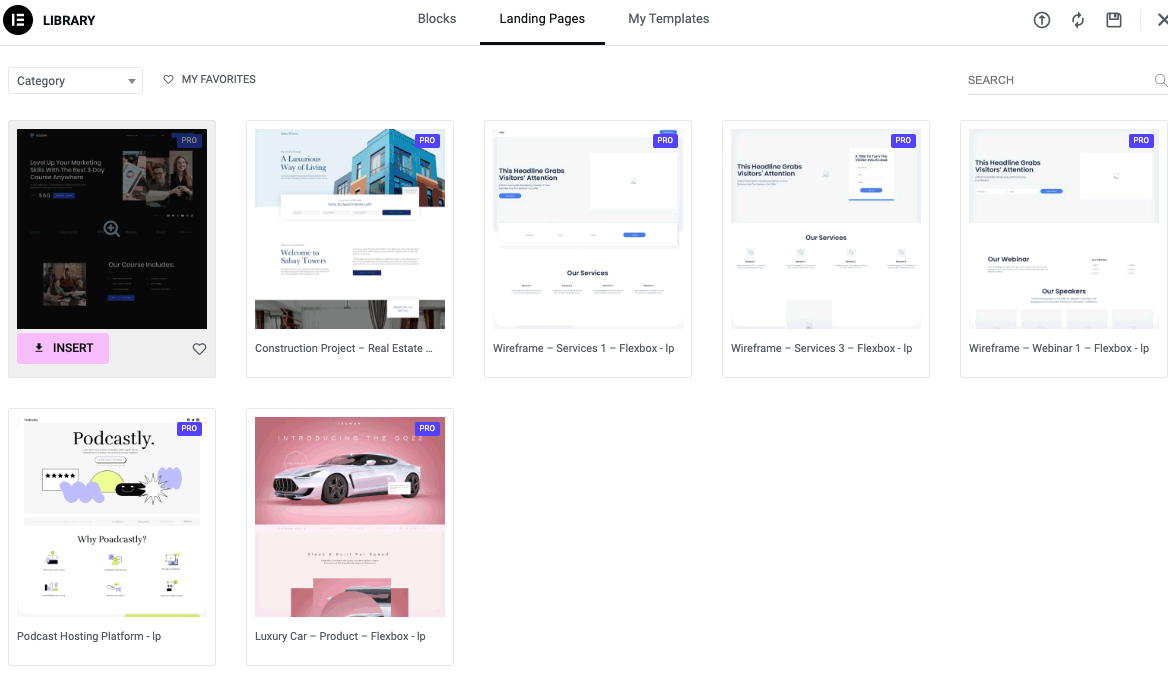
 Скріншот бібліотеки шаблонів цільової сторінки, березень 2025
Скріншот бібліотеки шаблонів цільової сторінки, березень 20252. Блоки
Блок-це заздалегідь розроблена комбінація віджетів, наприклад, поєднання віджета медіа з текстовим віджетом.
Макет блоку визначає, як розміщуються віджети, включаючи те, як вони вишикуються один з одним, скільки місця займає кожне, і прогалини між ними.
Ці деталі гарантують, що конструкція блоку є як функціональною, так і візуально привабливою.
Блоки є частиною робочого процесу проектування веб -сторінки. Наприклад, якщо вам потрібна контактна форма у певному розділі шаблону, ви можете перетягнути заздалегідь розроблений блок контактної форми та вставити його.
Сам блок контактної форми виготовлений з віджетів. Спеціальний шаблон створюється шляхом заміни подібних блоків, модифікації їх або додавання абсолютно нових блоків, щоб додати нову функціональність на веб -сторінку.
Elementor пропонує широкий спектр заздалегідь розроблених блоків відповідно до різних потреб дизайну, таких як:
- Про.
- Заклик до дії.
- Клієнти/друзі.
- Контакти.
- Зворотний відлік.
- Поширені запитання.
- Функції.
- Колонтитул.
- Форми.
- Заголовок.
- Портфоліо/галерея.
- Ціна.
- Барка прогресу.
- Послуги.
- Підписатися.
- Команда.
- Відгуки.
Як блоки вписуються в робочий процес Elementor
Блоки вписуються в робочий процес проектування веб-сторінки в Elementor, виступаючи як готові до використання розділів, які структурують конкретні частини сторінки.
Кожен блок складається з віджетів, які визначають його вміст та функціональність.
Користувачі можуть налаштувати шаблон, замінивши подібні блоки, змінюючи їх вміст або додавши абсолютно нові блоки для покращення функціональності веб -сторінки.
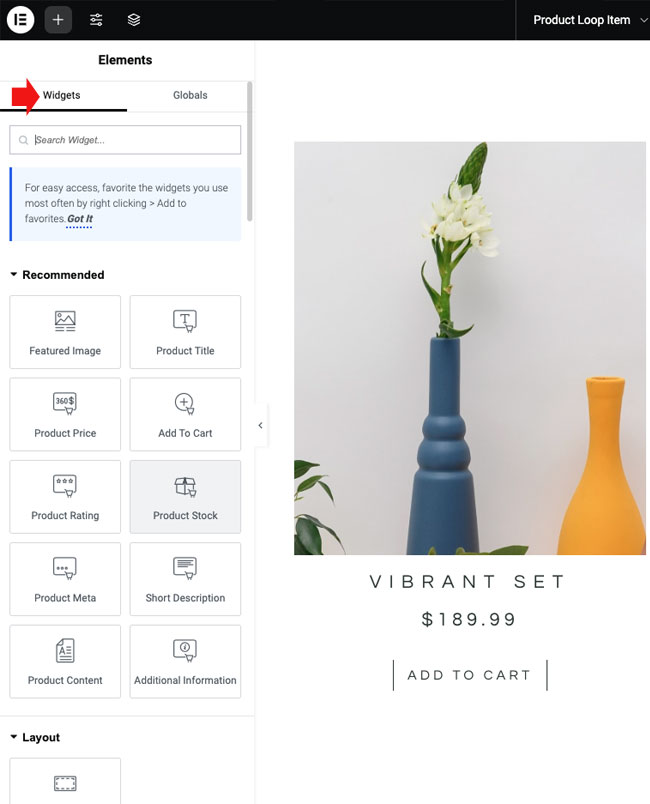
3. Система побудови сторінок віджетів
У Elementor шаблони складаються з блоків, а блоки побудовані з віджетів.
Віджети – це найменші елементи дизайну в редакторі Elementor, що забезпечують конкретні функції (наприклад, кнопки та форми) або типи вмісту (наприклад, зображення, заголовки та текст).
Віддари відповідають окремим компонентам веб -сторінки, що визначає структуру та функціональність сторінки.
Наприклад, контактний розділ може включати віджет заголовок, текстовий віджет та віджет контактної форми.
Як віджетів вписуються в робочий процес Elementor
Віджети вписуються в робочий процес як найменші частини заздалегідь розроблених або спеціальних блоків.
Користувачі можуть змінювати віджети в блоці або поєднувати їх, щоб створити абсолютно нові власні блоки. Ці спеціальні блоки, у свою чергу, можна зібрати для формування власного шаблону.
Анімація редактора дизайну одного повідомлення
4. Спеціальний код
Спеціальний код дозволяє користувачам застосовувати стилі та інтерактивні елементи поза вбудованими інструментами редактора Elementor.
На відміну від шаблонів, блоків та віджетів, які пропонують заздалегідь задані структури, спеціальний код забезпечує прямий контроль над проектуванням та функціональністю.
CSS дозволяє виконувати макети, типографію та анімацію. JavaScript додає динамічні ефекти, такі як прокручування анімацій або взаємодії на основі наведених наведення. HTML інтегрує сторонні інструменти, такі як зовнішні форми або сценарії відстеження, у сторінку.
Спеціальний код корисний, коли вбудовані налаштування редактора Elementor не вистачає, пропонуючи додаткову гнучкість для вдосконалення конструкцій для досягнення більшої специфічності, складності та контролю над дизайном та функціональними можливостями.
Користувачі також можуть додавати код до головного розділу веб-сайту для завантаження аркушів стилю, сценаріїв або кодів відстеження на всій частині сайту.
Як користувальницький код вписується в робочий процес редактора Elementor
Спеціальний код вписується в робочий процес редактора Elementor, дозволяючи користувачам вдосконалювати стиль, додавати інтерактивність та додавати складність, яка недоступна за допомогою стандартних шаблонів, блоків та віджетів.
Користувачі можуть застосовувати CSS за допомогою спеціальної функції коду Elementor Elementor, щоб внести коригування стилів на всі сайти, не змінюючи окремі елементи.
JavaScript може додавати динамічну поведінку, наприклад, клейку навігацію або анімацію, що спрацьовує у курсові. HTML вбудовує зовнішній вміст, наприклад, власні форми або сценарії відстеження.
Для модифікацій на всій сайті Elementor Pro забезпечує глобальний спеціальний додаток коду, гарантуючи, що зміни залишаються послідовними на декількох сторінках.
Користувачі також можуть додати код до головного розділу для завантаження аркушів та сценаріїв перед вмістом сторінки.
Спеціальний код забезпечує гнучкість, коли блоки та віджети цього не роблять, що дозволяє користувачам налагодити свої конструкції, зберігаючи робочий процес структурованим.
Редактор Elementor AI
AI Elementor Elementor дозволяє користувачам генерувати та вдосконалювати текст безпосередньо в текстовому віджеті.
Користувачі можуть отримати доступ до текстового письменника AI, натиснувши рожеве посилання “Запишіть за допомогою AI”.
Вміст, що генерується AI, пропонується на основі контексту і може бути відрегульований шляхом спрощення, розширення, скорочення або фіксації граматики.
Користувачі також можуть змінювати тон або перекладати текст на кілька мов.
AI KNIVETHHELT Electic Editator.
Додавання власного коду з elementor AI
Спеціальна функція коду Elementor Elementor також пропонує AI, щоб дозволити користувачам генерувати та застосовувати спеціальний код без написання CSS, JavaScript або HTML.
Для стилю, що стосується елементів, Elementor AI може генерувати власні CSS для таких ефектів, як анімація у курсові, липкі заголовки або текстові перетворення. Код, що генерується AI, включає пояснення його функції, допомагаючи користувачам зрозуміти її вплив перед тим, як застосувати його.
У той час як AI редактора Elementor Streamlines, користувачі відповідають за перевірку створеного коду, щоб переконатися, що він працює за призначенням.
Скільки це коштує
Elementor Emplestor доступний у безкоштовній версії, яка корисна самостійно, але оновлення до преміум -оплачених рівнів розкриває більш широкий спектр варіантів дизайну.
Редактор напрочуд доступний, враховуючи цінність, яку він надає, та його великі можливості.
Описово названий Essential рівня коштує менше 60 доларів на рік. Наступний крок, який називається Advanced Solo, коштує менше 80 доларів на рік. Обидва рівні пропонують ліцензії на використання одного веб -сайту.
Основна відмінність між двома рівнями полягає в тому, що вдосконалена версія пропонує функції електронної комерції, можливість додавання власного коду та може використовуватися спільно з функцією спільних приміток.
Верхні яруси пропонують однакові можливості, але з ліцензіями, які дозволяють розгорнути на більше веб -сайтів.
Редактор Elementor демократизує професійний дизайн веб -сайтів
Elementor Reditor-це універсальний конструктор сторінок WordPress, який допомагає користувачам розробляти веб-сайти, використовуючи три прості для розуміння елементи: шаблони, блоки та віджети.
Шаблони керують загальним компонуванням сторінки, блоки-це заздалегідь розроблені розділи макета шаблону, а віджетів-це детальні елементи дизайну, які вписуються в блоки, що відповідають конкретним типам вмісту (наприклад, тексту та зображення) та функціональності (як форми та кнопки).
Разом ці елементи складають основу інтуїтивного робочого процесу, який демократизує веб -дизайн, що дозволяє користувачам створювати привабливі веб -сайти, як професіонал.
Більше ресурсів:
Зображення: Maker/Shutterstock ICO/Shutterstock

